(2025.4.26追記)
「Vibe Coding」では、コードを人間が読んではいけないそうです。あくまでAIが作った成果を楽しむもので、どう実装したか確認したらそれはただの「コーディングアシスト」だから、だそうで。ということは自分はVibe Coding界隈とは相入れないんだな、というのを確信しました。ごめんなさい。
きっかけ
今年の2月にGitHub Copilotにエージェントモードが追加された。
コードを直接書くのではなくAIに望んでいるもの(機能、画面レイアウトなど)を伝えてプログラムを書いてもらうことを「Vibe Coding」というらしい。そして、このバイブコーディングを嗜んでいる人々の中には「1行たりともコードを書かない」という縛りプレイを楽しんでいる人もいるらしい。なにそれ楽しい。
知らないエディタで知らない言語を使う
バイブコーディング環境の流行とはだいぶ違うが、すでに課金済みという理由からGitHub Copilot エージェントをバイブコーディングのお供に選んだ。
このGitHub Copilot エージェントを導入するには、開発環境(IDE)として Visual Studio Code を選択するしかない。自分は普段はJetBrains社製のIDEを使っているため、VS Codeの使い方で若干手間取ってしまう。いまどきのプログラム初学者はVS Code一択だろうから、これは老兵ならではの悩みといえる。とはいえ、設定は拡張機能としてGitHub Copilotを追加するくらいだ。アカウントを紐づけて、VS Codeの設定画面からエージェント機能をONにすればもうバイブコーディングの準備は完了だ。
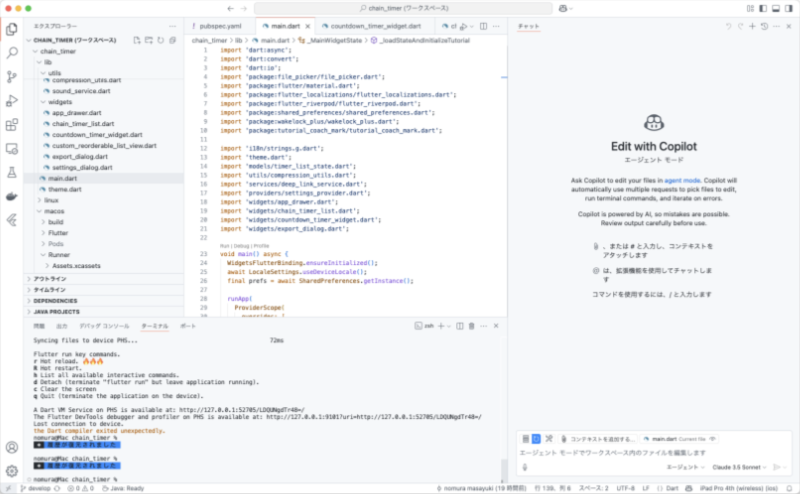
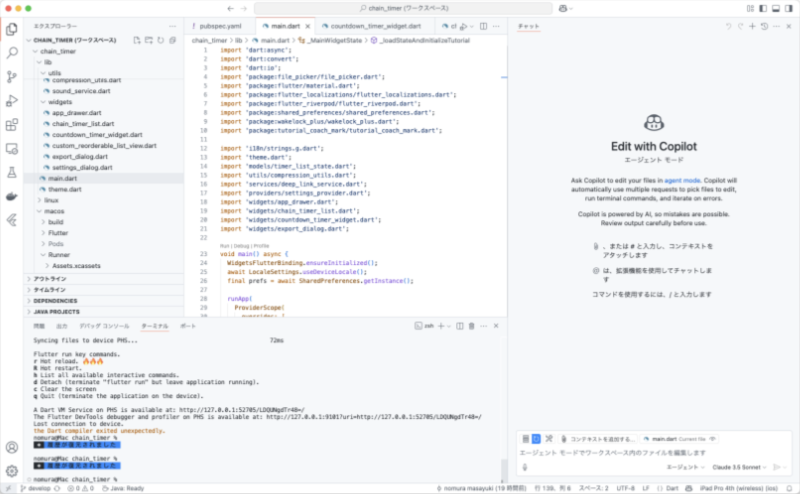
そもそもバイブコーディングではコードを書く行為はメインではない。なのでエディタとしての使い勝手を上げるチューニングは、あまり頑張らなくて良い。自分の場合は普段使っているIDEとは別の環境になっているので、むしろもっと「バイブコーディング専用IDE」にチューニングしても良さそうだ。

コードエディタとして考えると邪魔なくらいチャット画面を広げている。実際の作業が始まるとソースコードもちゃんと追いかける必要はある(後述)のだが、バイブコーディングではチャット画面を起点にして作業をすることになるので、まずはチャット画面の使い勝手を追求したほうが良い。なんならば、ど真ん中にチャット、右にエディタという構成にしたいくらいだ。チャットの入力フィールドももっと大きく打ちやすくできると嬉しいのだが、そういうチューニングはまだ追求できていない。
今回は、 Flutter というマルチプラットフォーム対応のフレームワークを使ってユーティリティーアプリを開発することにした。プログラム言語はDart。FlutterもDartもほぼ未経験だが、GitHub Copilotに「Flutter知ってる?」と質問したら「知ってる」と返してきたので採用した。まるで炎上案件の火種なのだが、ここからでもなんとかなっちゃうんだな、AIなら。
とりあえず、空っぽのディレクトリを開いて、エージェントに「Flutterでアプリを作りたいからセットアップして」とお願いしてみた。なお、ここから先も含めて、実際にどういうリクエストをエージェントに送ったのかは残念ながら忘れてしまったのでニュアンスで読んでほしい。Flutterフレームワークをマシンに設定するところは(アクセス権限の兼ね合いもあるので)流石にエージェントが自動で……とはいかなかったが、手順はエージェントが教えてくれたのでそれに従いFlutterのプロジェクトをセットアップした。きちんとFlutterプロジェクトのセットアップが完了してしまえば、その後のパッケージの追加やビルドなどはエージェントがコマンドをターミナルに入力・実行してくれるようになる。
気を取り直して、エージェントに「タイマーアプリを作って」とお願いしてみた。すると、なんということでしょう、タイマーとスタートボタン、停止ボタンが出来上がって、実際に動くではありませんか。ソースコードを確認してみる。うーん、よく分からないがそれっぽい。シンプルなアプリをお願いしたのでうまくできるだろうとは思っていたが、ぱっと見では強引そうなところも読みづらいところもない。関数名、変数名もしっかりしている。これからのプログラムの勉強は、AIがまずお手本の「Hello World」を生成してくれて、それを学習していくスタイルになるかもしれない。
結局コードは読むし、書くことがある
さて、ここから作りたい機能をひとつづつ、エージェントに指示を出して増やしてもらうことになるのだが、この「ひとつづつ増やしていく」というところはバイブコーディングのポイントかな、と感じた。
人間が行う作業でもそうなのだが、エージェントに曖昧で大味な指示を出すと齟齬が生まれやすく、余計なことまで実装してしまう傾向があるようだ。上記の「画面にタイマーを表示するアプリを作って」の指示からは、タイマーアプリを作るというからにはスタートボタンと停止ボタンは必要だろう、というところまでエージェントは推測してくれた。これは良い方向にお節介が働いた例だが、こういう事例で「AIは賢い」といってしまうのはあまり良くないことだと感じた。曖昧な指示から勘違いな機能が実装されてしまうと、削除したり修正しなくてはならなくなる。指示と違う部分を指摘して、こういうふうに直してくれとエージェントにお願いすることになるが、これは単純に時間とコストのロスだ。
また、エージェントは自分が提案したコードを覚えているので、エージェントではなく人間がそれを修正してしまうと、次にエージェントがコードを修正するときに「齟齬」が生まれてしまうようだ。いずれ技術が進むともう少し協業できるようになるかもしれないが、原則としてバイブコーディングでは人間はコードを「書いてはいけない」のだろう。
そんな経験から、新機能を一部分でも実装できたらいったんGitにpushするなどしてコードを保全するようにするようにした。そして、エージェントが更新したコードとのdiffを毎回確認し、違和感があればコードをロールバックして、エージェントとのセッションは新しく立て直す。そして改めてエージェントには齟齬の余地を減らすような工夫を加えた新しい指示を送ってみる、トライアンドエラーの手順を確立していった。
品質という点でみると、エージェントが提案してくるコードの中には配布元が「近い将来、非推奨になるよ」としている関数を使ったものが含まれることがある。AIが学習したコードの中では古い書き方の評価が高いのだろう、そういうときは配布元URLを引用して指摘してもなかなかうまく修正をしてくれない。これはたまたま気づけたから指摘できた事例だったが、「エージェントが提案してきたコードを自分でも調べてみる」というのはなかなかにコスト高だし難しい作業だ。
エージェントが書いたコードが必ず一発で動くとも限らない。そういうときはエージェントにエラーメッセージを伝えて修正を依頼するのだが、修正を依頼しても直せずにループに陥ってしまい最後はコード修正を諦めてしまう、という場面もあった。その場面では、そもそもエージェントが考えた修正のアプローチがまずかったらしく、最後は諦めて自分でコードを直してしまった。
エージェントにもできないことはあり、そのときは当然だが自分でコードを書くしかない。つまり現状のバイブコーディングというのは、AIの力量を把握して、いざとなれば自分でコードを読み書きする前提で、その上であえてなるべくエージェントに書いてもらう、という塩梅のコーディング手法なんだろうな、と思った。
AIのことを「時給500円の疲れ知らずのバイト君」と表現したブログを拝見したことがあるが、まさしくそんな感じだ。指示を的確に出し続ければ、その分だけずっと同じクオリティで仕事をし続けてくれる。だが、その疲れ知らずなバイト君にずっと付き合って指示を的確に出し続けなければならないのは店長である人間なのだ。そして出来上がったものを確認するのも人間。そりゃそうだよね。
iOS / macOSアプリを出したんだ
そんなこんなで作られたのが「Chain Timer」というアプリ。Flutterなのでマルチプラットフォームで動作するのが非常に便利。4月24日にiOS版とmacOS版を無事公開することができた。
アイコンはChatGPTに作ってもらった。UIデザインについては、そもそもFlutter自身がMaterial Designに忠実なので適当にパーツを並べただけでも破綻しづらく、カラーテーマもFigmaの Material Theme Builder を使ってダークテーマも含めてすぐに導入できた。
こんな単機能なアプリで日本語専用にするのは勿体無いので、このアプリは日本語と英語に対応している。翻訳の一部は、i18nパッケージ(slang)を導入していることをエージェントが認識していて、都度いい感じに翻訳ファイルを更新してくれた。
タイマーを連続で起動させるというアイディアは、数年前にMakerFaireTokyoに出展したハードウェアが元ネタで、アナログ写真の現像のときに濡れた手でいくつもタイマーを切り替えないといけないのが不便だったので思いついたものだ。
個人的には、シンプルながらそれなりに便利なアプリになったと思う。タイマーリストをQRコード化する機能は、デバッグ時に非常に重宝した。このQRコードの中にはタイマーリストの構造をJSON→gzip圧縮→BASE64エンコードした文字列を格納しているが、QRコードに含められる文字長に限界があるのであまり大きなデータ構造にすることができなかった。
本当はAndroid版とWindows版もあるのだが、Android版をGoogle Playに登録するには12人のテスターが必要なので保留中。Windows版は、そもそも開発者アカウントの登録に手間取って謎の足踏み中だが、出せるもんなら出してみたい。減るもんじゃないし。