ちょっと面白い経緯で「百名山コンパス」というiPhoneアプリの制作に関わったのでご紹介。
位置情報(緯度、経度、標高)とコンパス(iPhoneの向き)から日本の有名な山の位置を判定してカメラの映像に重ねて表示するという、山専用のARアプリになる。登山の用語では山座同定というらしい。
登山やハイキングで、あっちに○○山があったはずだー、というときに使うと便利。あとは徹夜仕事で疲れたときに、いつもの殺風景なオフィスにARで山の位置を表示させることで更にダウナーな気分になれる。
普段のお仕事では受託案件が主なのだが、このアプリは「みんなで作らない?」というお誘いを受けて参加した自主案件となっている。従って関係者全員の手弁当による開発である。野村は山に詳しくないのだが、その辺は企画された方にがっつりと監修していただいた。
今は無料にて配布中。近いうちに有料化する予定なので(手弁当分の補填……)、興味を持たれた方、お情けでダウンロードしてもいいと思ってくださった方、今すぐにお願いします。

で、技術的な話を。
今回のアプリはAdobe PhoneGap(Apache Cordova)を使って開発されている。ご存じない方に簡単に説明すると、アプリの中でWebブラウザ立ち上げてその中にHTMLで書かれたアプリっぽいものを表示してしまえばぱっと見アプリになるんじゃね?という裏技的な手法である。このHTMLをアプリにする手法についての利点や欠点は割愛させてもらうが、今回はパフォーマンスが厳しくないだろうという読みと、リスト表示部分などの開発コスト削減を目的にこの手法を選択した。
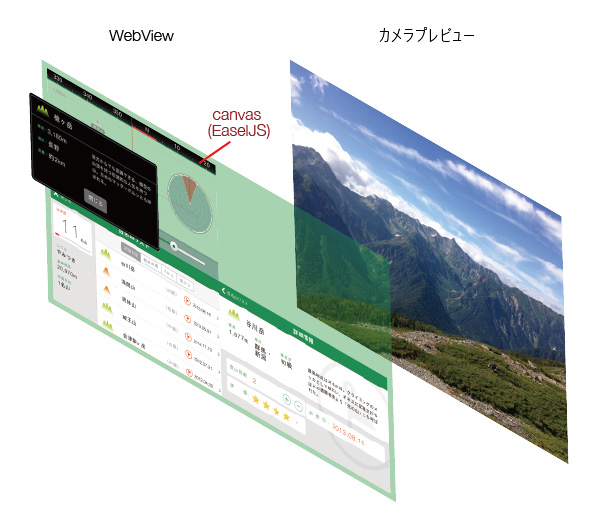
HTMLの部分も大きく2つに別れていて、メインの山がレーダー表示部分がcanvas、その他の画面やポップアップ表示部分が非canvasとなっている。文字を流し込む部分は普通のHTMLが持っている各種処理に任せて、お絵かきしなくちゃいけない部分だけcanvasで描いた。canvasのお絵かきにはEaselJSを使用した。
ちなみに今回使用しているPhoneGapもEaselJSも、競合を調査したわけではなくたまたま情報が入りやすかった(野村はもともとFlash使いなので)ものからチョイスしただけだ。ただ、EaselJSはともかくPhoneGap(Apache Cordova)の記事は入門の入門みたいな部分ばかりだし記事執筆時点のバージョンも古かったりで、あまりよろしい状況ではないと感じた。今のところはPhoneGapは初心者向けに裾野を広げるつもりも余裕もないのかも知れないが。
ARを実現するために図のように手前にWebView、奥にカメラプレビューを配置している。カメラプレビュー部分はPhoneGapのPluginを自作した。また、PhoneGapのWebView(CordovaWebView)も透過するようにカスタマイズしている。
何かスマホならではのことをやろうとするとWebViewの内側に表示しているHTMLでは限界があるので、WebViewを囲っている外枠のほうで実装することになる。PhoneGapではこのWebViewと外枠との連携をPluginという形で補っている。公開されているPluginもそこそこ充実しているのだが、今回の用途のようなニッチなものはやっぱり自作しなければならない。そんなら最初っからHTML使わないで普通に作ったほうが早いじゃーん、という考え方もできるが、そこは開発リソースやスキルとの兼ね合いだ。実装方法の選択肢は多い方がいいと思う。
今回はiPhoneアプリとしてリリースしたが、中身の大部分はHTMLでできているのでAndroidでもそれなりに動く。Androidに移植するには、カメラプレビューの部分を作り直し、iPhoneに最適化してしまったHTMLを再調整することになる。といった諸々の調整ごとが必要だったとしても、それでも移植が簡単になる部分があるのはとても嬉しいことだ。
ま、そんな感じのアプリなので。今無料なので。